Pro Tip: "metadata" and "meta data" are exactly the same thing!
Let's Understand What Metadata is!

Metadata generally means additional data/information about something. Metadata are actually everywhere you look.
- Everything manufactured come with a brand label - meta data.
- Items in your local store have price tags - meta data.
And websites, as you might have guessed, are no different. They hold metadata as well. These metadata are not really visible on the webpage, they are rather embedded within the head tag of html code.

The question now is, what are the useful metadata tags for good seo performance, what role do they play in seo in 2024 and how can you use them for best seo result? - Let's find out!
read: I have metadata but it is not working correctly on NextJs.
Important Metadata Tags
1. The Title Tag
The title tag is a must-have tag. You can say it is the first thing that is seen by bots and man. And therefore it is a ranking factor for every search engine. It basicaly tells search engines what your webpage is about.
The Title appears in the three key places - the browser's title bar, the headline in search results and on social media.
Good titles will not only make you rank for the appropriate keywords, It will get you more clicks as well.
Best Practices For Enticing Title Tags
- Keep it concise. 55 - 65 characters (not words) including whitespaces are enough.
- It must be relevant to contents on the page. Ignore this and search engines may consider your webpage a spam.
- Avoid stuffing the title with many keywords - search engines may consider it spammy. One keyword is enough.

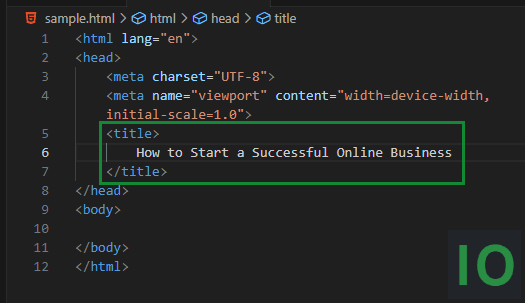
How To Setup A Title Tag
Within the head tag of your html code, append <title>[YOUR PAGE TITLE]</title> replacing "[YOUR PAGE TITLE]" with...well..your page title. It is that simple!

If you are using some sort of CMS like wordpress, you might have to use a tool like yoast seo to setup webpage title tags.
2. The Description Meta Tag
This is the tag to use to provide short information about the page. In 2024, search engines have moved past showing your meta description in search results as Google clearly explains here.

However, in some situations, your meta description can infact be displayed. When that happens, make sure you have a meta description that gets the click.
Make your meta description engaging, informative and actionable
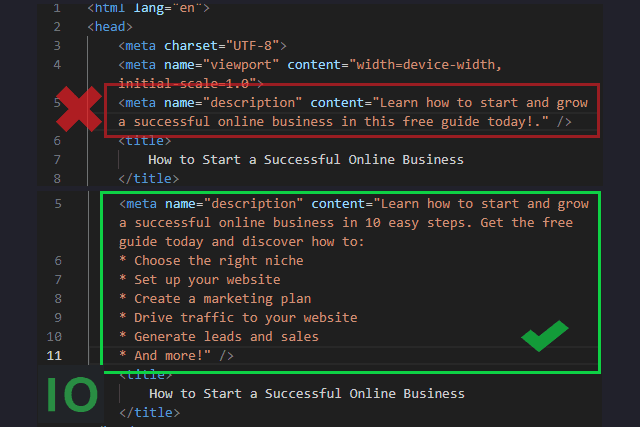
Best Practices For Engaging Meta Description
- Keep it between 150 to 160 characters. Google says you can make your meta descriptions as long as you want, but there is a limit to what can be seen in SERPs and anything longer will be trunca...
- Let it be indicative of the contents on the page or you'll hurt your page. Search bots will find out your description is spammy. Users will also leave your page ASAP and that will increase your 'bounce rate'.
- Make it actionable and include a 'call to action'. If and when google, bing, yahoo and the likes decides to show your meta description, you want something that will INVITE users to click on your page.
- Use focus keywords. If your meta description contains some words synonymous to words in your title tag, you are doing it right!
A high bounce rate tells search engines that nobody wants to see your webpage

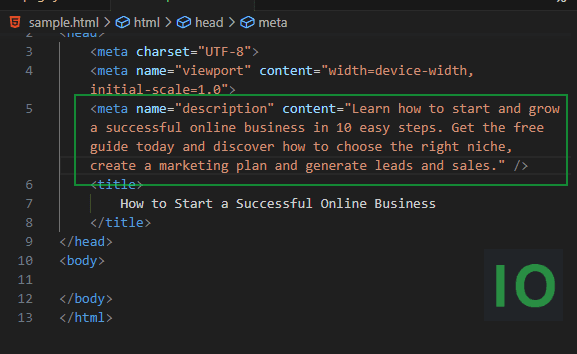
How To Setup A Meta Description Tag
Again, in the head tag, append <meta name="description" content="[YOUR META DESCRIPTION]"/>. Replace "[YOUR META DESCRIPTION]" with... well.. your meta description.

Follow @kind_dibo
3. The Robots Meta Tag
This meta tag is used to instruct search engine crawlers (bots) on what to do with your webpage. By default, search bots will crawl, index your webpage and then follow all the links on your webpage to crawl some more.
If this is what you want, you don't even need to use this tag at all. However, this will not always be what you wants.
You may have unfinished or unoptimized pages; or parhaps, pages that should only be accessible via a direct link like a newsletter. You would want these bots to stay out of these pages
In cases like these, you would have to give them directives. The common directives include:
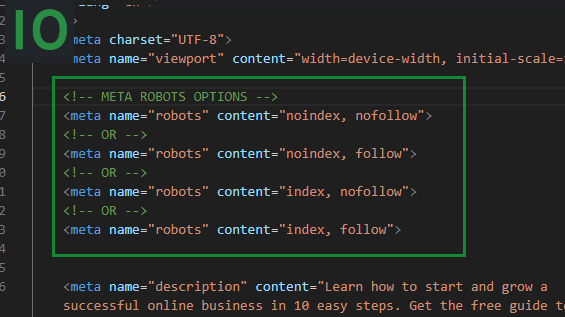
- "index" (allow indexing, i.e. let it show up in search)
- "noindex" (prevent indexing)
- "follow" (follow and give credit to the links on the page)
- "nofollow" (do not follow links)

In most cases, these four rules would suffice and you would combine the rules as seen above. However, there are other rules for the robots meta tag
How To Setup A Meta Robots Tag
First decide on the directives you want to give. Then within the head, add <meta name='robots' content='follow, index'/>. Replace "follow, index" with your desired directives.
You can infact specify different rules for different crawlers
There is another way to specify these directives and that is via a robots.txt file
Hello! My name is Ibrahim and I am a seasoned web, mobile apps and AI developer open to collaborations and freelance.
...Or connect with me via4. The Viewport Meta Tag
This tag is important for mobile-friendliness and mobile friendly website rank higher. The first thing to do to optimize your webpage for different devices (of varying sizes) is to include the viewport meta tag in yout html's head tag.
Here is How
In most cases, directly pasting <meta name="viewport" content="width=device-width, initial-scale=1"/> to the html head will do the job just fine. You don't have to change anything except you really know what you are doing.

5. The Open graph Meta Tag
These tags are used by social media platforms to control how your content appear when shared. They enhance the visual appeal of your websites on platforms like Facebook, and LinkedIn and can get you tonnes of clicks if done excellently.

How To Use Open Graph
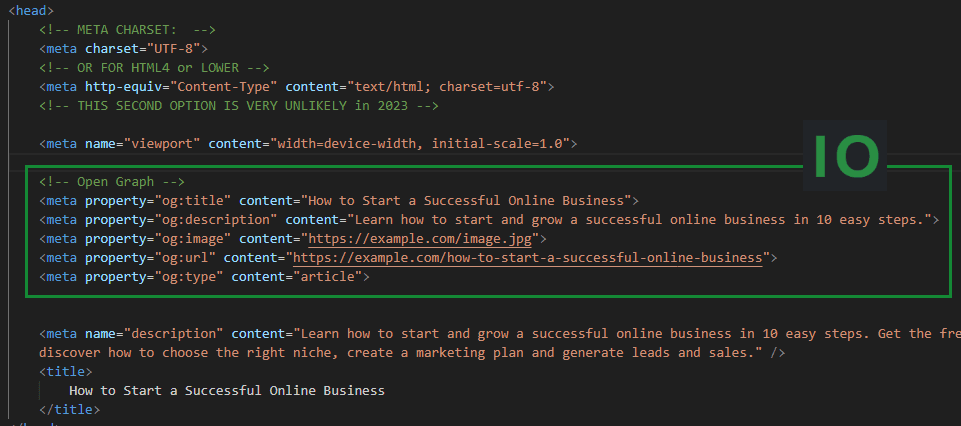
Basically you include any open graph property to the html head in this format: <meta property="og:[PROP]" content="[CONTENT OF PROP]"/> replacing "[PROP]" and "[CONTENT OF PROP]" with the property you want to set and what you want to set the property to.

Best Practices For Open Graph
- Make sure that you define at least all the required open graph properties - and ideally the recommended ones too. The image above shows the required and recommended props.
- Keep your og:title under 55-60 characters and keep your og:description under 60-65 characters.
- For og:image, use high-quality images with dimensions of at least 1,200 x 630 pixels. Keep the file size under 8 MB. To avoid image cropping, stick to a 1.91:1 aspect ratio.
6. The Twitter Card Meta Tag
Similar to OG tags, Twitter card tags influence how your content is displayed when shared on Twitter. It has the potential to get you clicks and shares on twitter.

How To Implement Twitter Cards
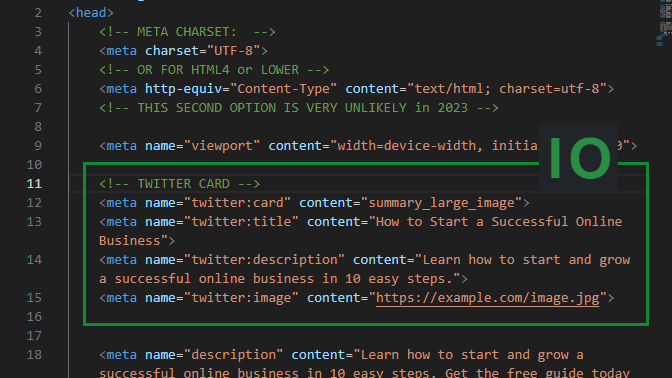
Similar to the OG formats, the twitter format is <meta name="twitter:[PROP]" content="[CONTENT OF PROP]"/>. Replace [PROP] and [CONTENT OF PROP] with the twitter card attributes you want to set and what you want to set it to respectively.
The must have attributes are "card" and "title"; The highly recommended ones are "site", "description" and "image".

Best Practices For Twitter Cards
- Make sure that you define at least all the required Twitter Card properties—but ideally the recommended ones as well.
- Keep your twitter:title under 55 characters and your twitter:description under 125 chars.
- Use high-quality images for twitter:image with dimensions of at least 144 x 144 pixels for Summary Card
For summary card with large image, use a minimum of 300 x 157 pixels and maximum dimension of 4096 x 4096 pixels,
Keep the file size under 5 MB. The supported formats are: JPG, PNG, WEBP, and GIF. - Be sure not to block Twitterbot in your robots.txt file
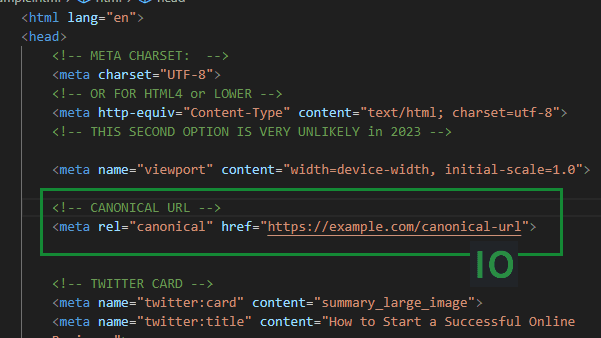
7. The Canonical Meta Tag
If there are multiple pages with similar or duplicate content, it confuses search engines as they don't know the original one to index.
To avoid this, use the meta canonical tag to indicate "your" preferred version of the page. This prevent duplicate content issues and consolidates ranking signals.
In simple terms, canonical tags tell search engines which version of a URL you want them to index.
How To Implement Canonical URL

Simple! Just add rel='canonical' in your header like that
Best Practices For Meta Canonical
- If you have a page with multiple versions, make sure to include rel='canonical' in all the duplicate pages and let the canonicals point to URL of the original one.
- Remove duplicate pages from your sitemap.xml.
read here: What does google consider to be a duplicate page?
8. The Keywords Meta Tag
The meta 'keywords' tag is originally used by search engines to know the topics your webpage should rank for. But overtime, humans, being humans, abused it and in 2024, search engines have already found a way to know what topics your webpage should rank for.
Hence, it has no ranking effect on google since 2009. In fact, the keywords you specify might be used against you by bing seriously.
Best Practices For Meta Keywords
- DON'T USE META KEYWORDS. It wouldn't help you. It can hurt you much. But if you do insist on using them, here is a guide on meta keywords. STAY SAFE THO.
Hello! My name is Ibrahim and I am a seasoned web, mobile apps and AI developer open to collaborations and freelance.
...Or connect with me via9. The Charset Meta Tag
The meta charset tag sets the character encoding for the webpage. In other words, it tells the browser how the text should be displayed.
There are hundreds of different character sets, but the two most common are UTF-8 (for unicode character encoding) and ISO-8859-1 (for latin alpabet character encoding). You can find more charset options here.
Using the wrong character encoding may make some characters display incorrectly and that is a bad user experience.
Although the effect is minimal, DO NOT ALLOW users exit your website rather too fast for an absurd problem like "wrong character encoding". That is Stupid SEO.
How To Add Meta Charset
In the head of html5, paste <meta charset="utf-8"/>.
For html4 or lower, use <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> instead.
If you're unsure which version of HTML you're using, check your source code for <!doctype html>. If it is there, you're using HTML5.

Best Practices For Meta Charset
- Use the charset on all pages
- Use UTF-8 unless you have a reason not to.
NO ADS HERE! but do get in touch on twitter if you have questions or if you find this article useful.
10. The Refresh Redirect Meta Tag
A meta refresh tag tells the web browser to redirect the user to a different URL after a specified amount of time.
Although google understands and respect them, you should not use them. Here is why.
- It is not supported by all browsers;
- In terms of user experience, it will confuse users and thus, raise security concerns,
- Pages will be parsed before redirecting, which will take some time.

Best Practices
- AVOID USING META REFRESH REDIRECT AT ALL COST! Use http 301 redirect instead.
11. The Schema Markup
Schema markup is a standardized format for providing information about a page and classifying the page content. Adding structured data to your webpage can enable rich snippets.

Rich snippets are search results that are more engaging to users and might encourage them to interact more with your website
Learn The Schema Markup
NO ADS HERE! but do get in touch on twitter if you have questions or if you find this article useful.
Enjoy the rest of the day.

